我们在做页面交互设计时,如何自动获取电脑的日期和时间呢?像下图这样,让设计的产品更有真实感:

本次教程以上图的日期时间格式为例:“YYYY-MM-DD hh:mm:ss”做讲解。
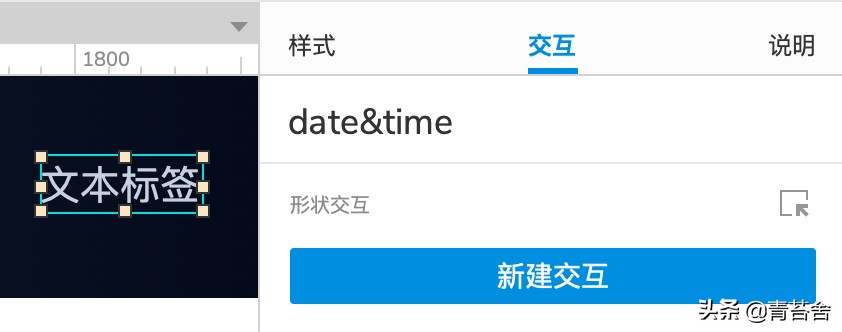
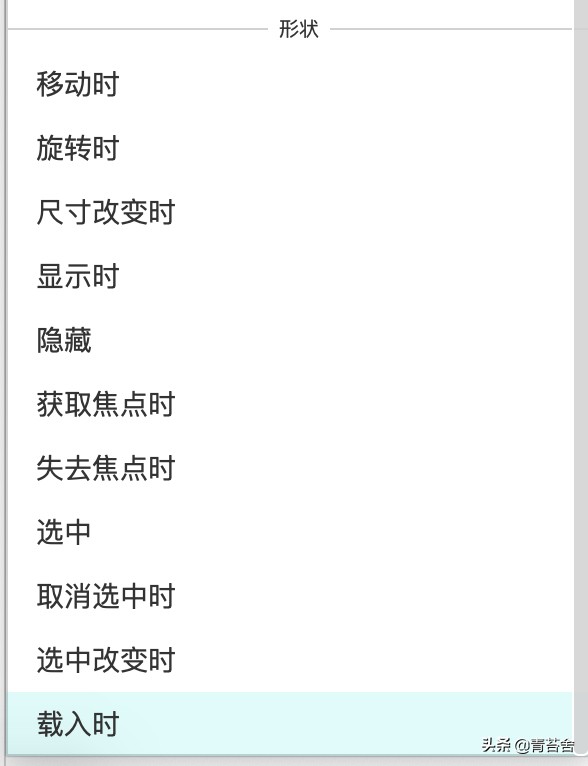
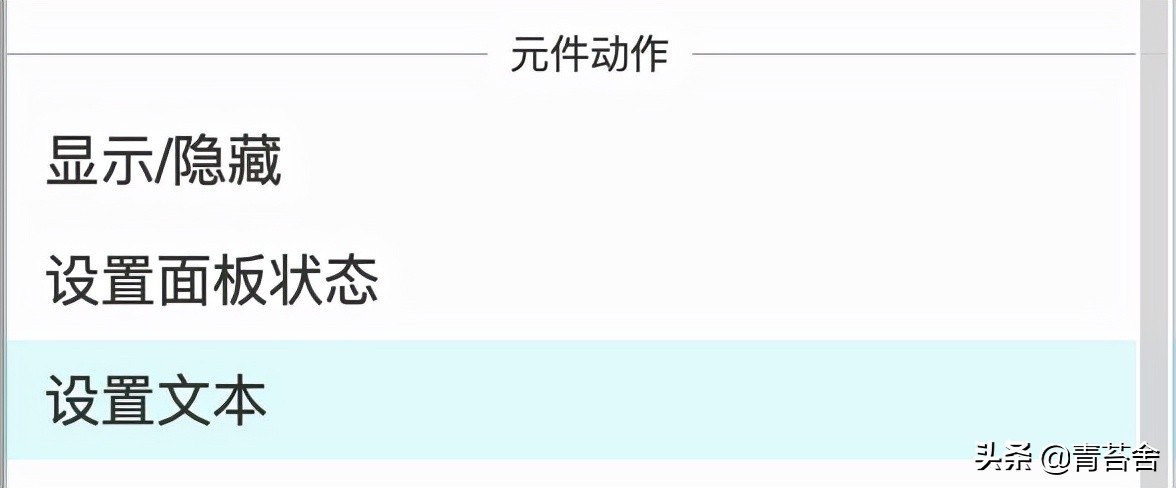
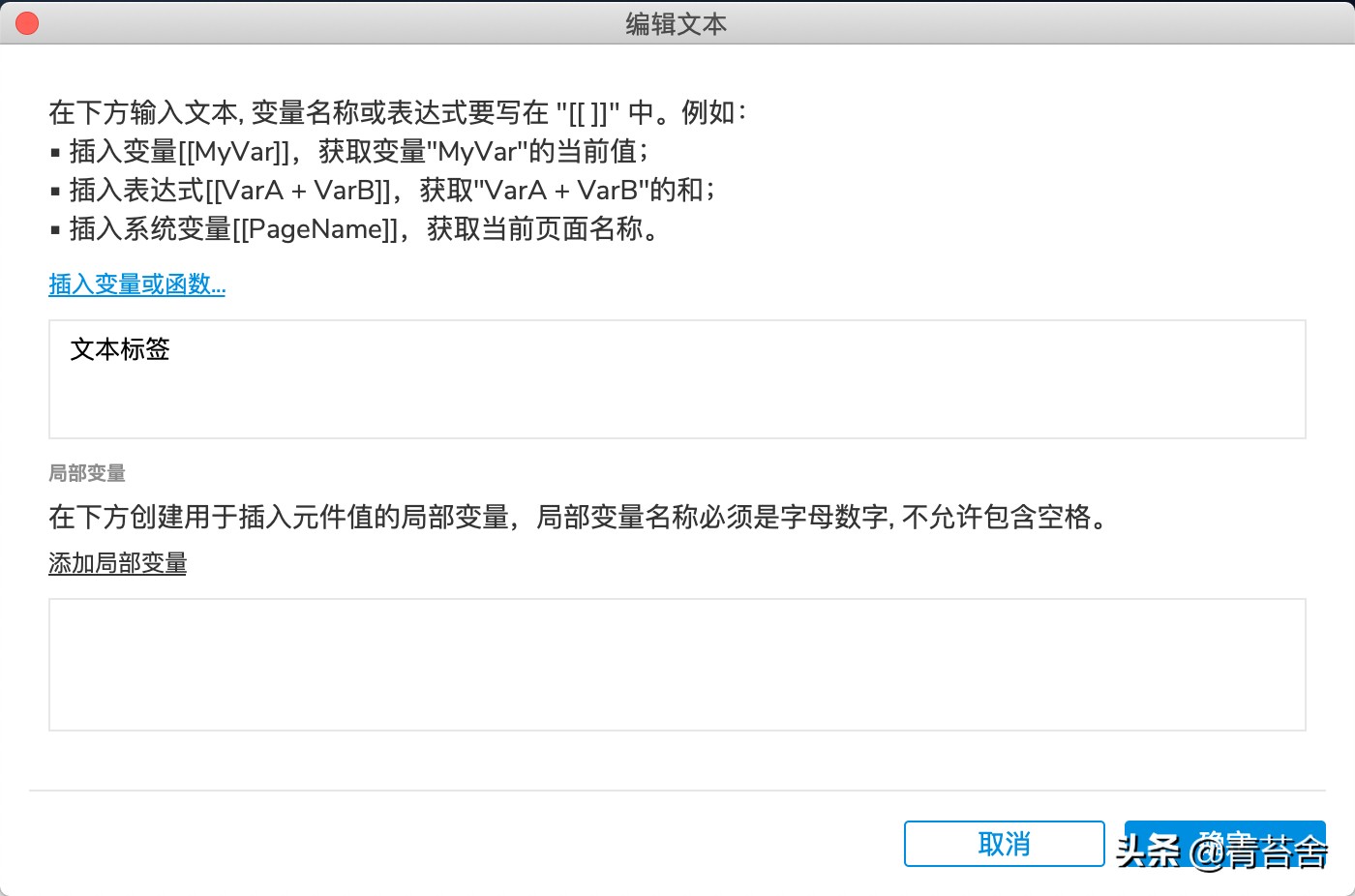
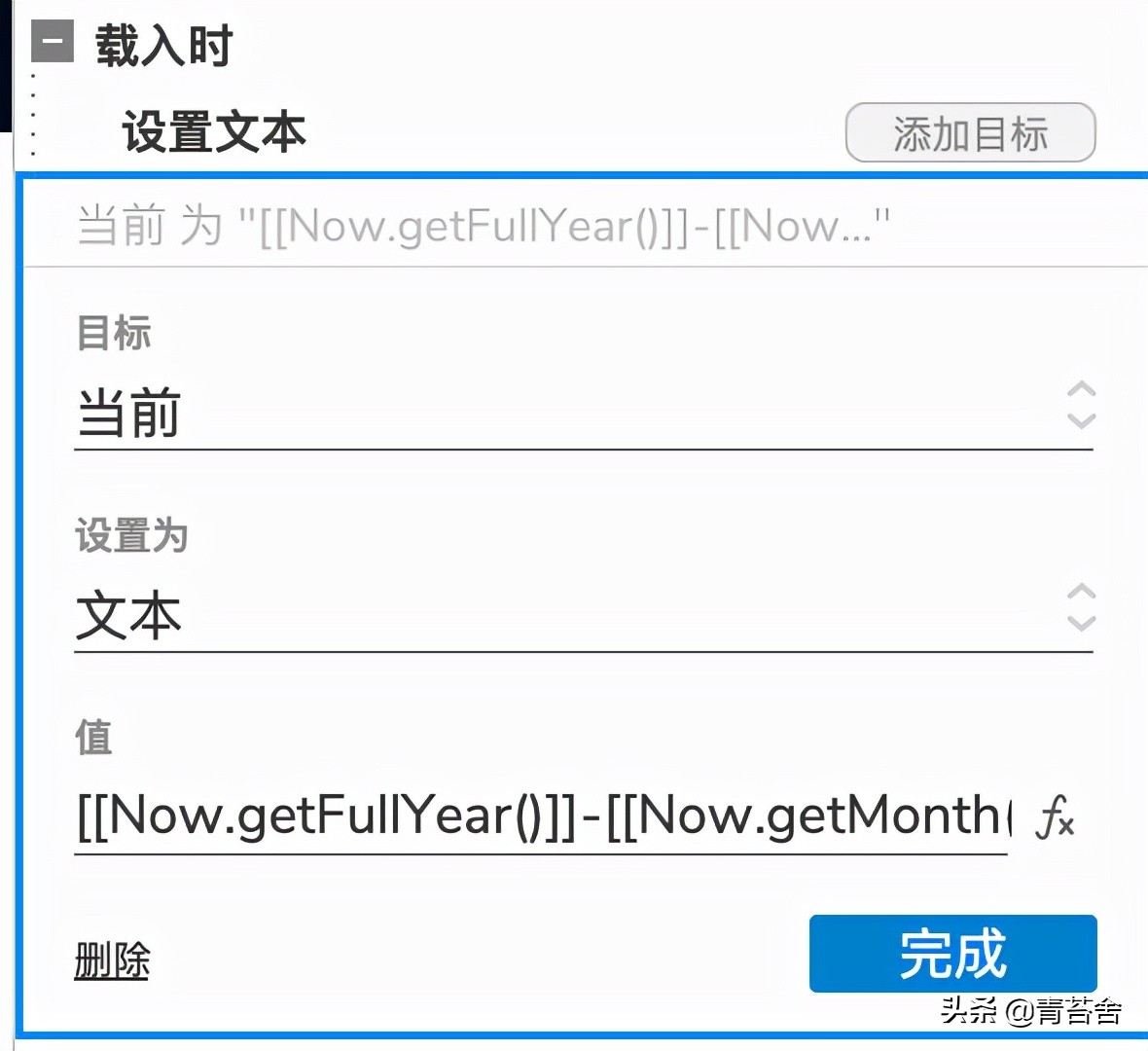
首先,拖入文本标签元件 –> 命名为:”date&time” –> 点击“新建交互” –> 形状选择“载入时” –> 元件动作选择“设置文本” –> 目标选择“当前元件” –> 点击“fx”,弹出编辑文本弹出框 –>






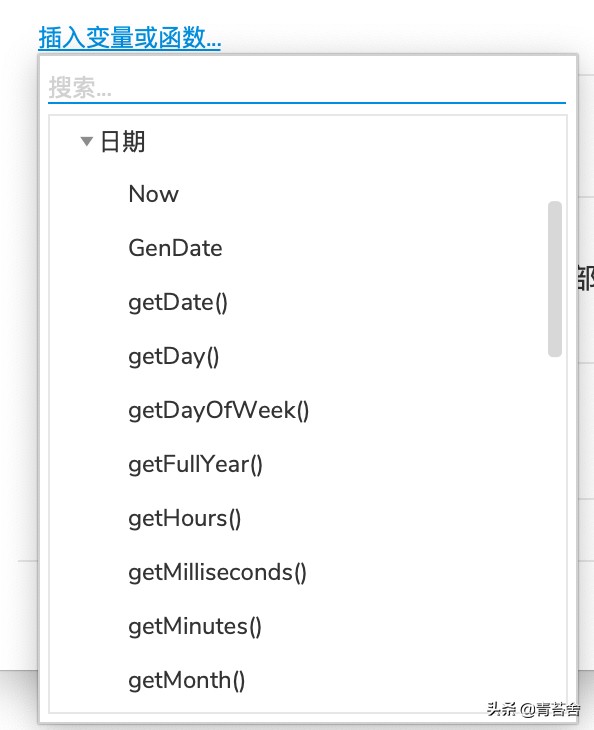
点击“插入变量或函数…” –> 依次点击“getFullYear()”、“getMonth()”、“getDate()”,“getHours()”、“getMinutes()”、“getSeconds()”,年、月、日中间用“-”隔开,小时、分钟、秒之间用“:”隔开,日期和时间直接用空格间隔 –>
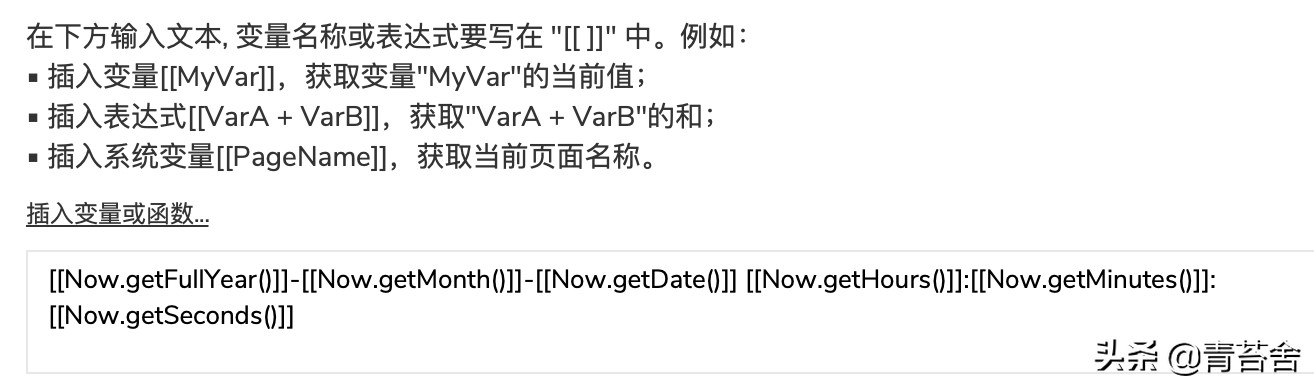
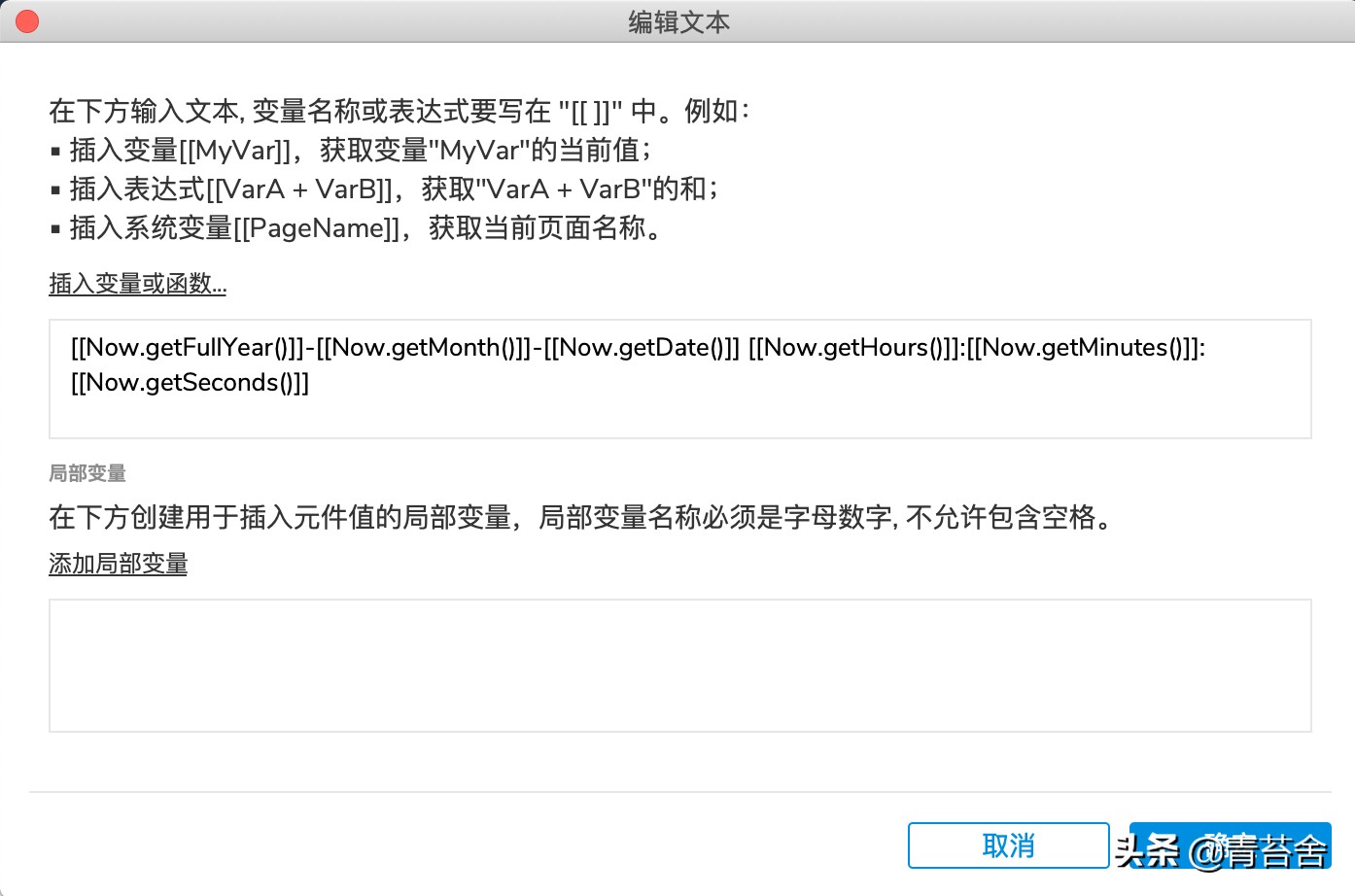
[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate()]] [[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]]


点击“确定”后 –> “完成” –>


到此,页面加载时自动获取日期时间就完成了!
- 上一篇: 鼠标连键了怎么办(鼠标组合键设置方法)
- 下一篇: act游戏是什么类型(好玩的act游戏介绍)














本文暂时没有评论,来添加一个吧(●'◡'●)