跨域访问问题
跨域就是跨域名访问,一般浏览器为了安全,会限制不通域名之间的访问,但这也给调试带来不便。有时为了写一些小的dome,不得不跨域请求。这就需要关闭浏览器这项功能。
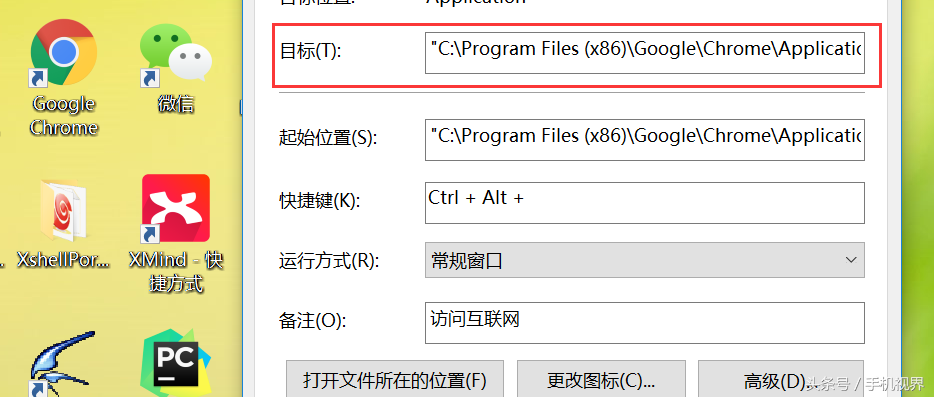
右键–>属性–>目标—>最后面加入如下代码
--disable-web-security --user-data-dir=C:MyChromeDevUserData,--user-data-dir

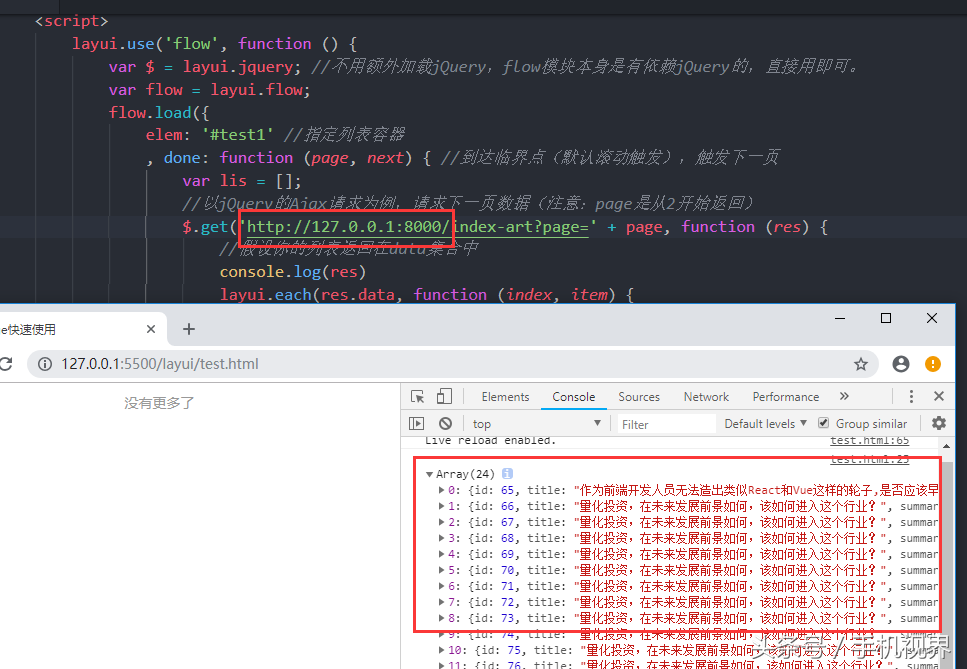
打开浏览器,输入跨域请求的网址,成功返回

json数据显示
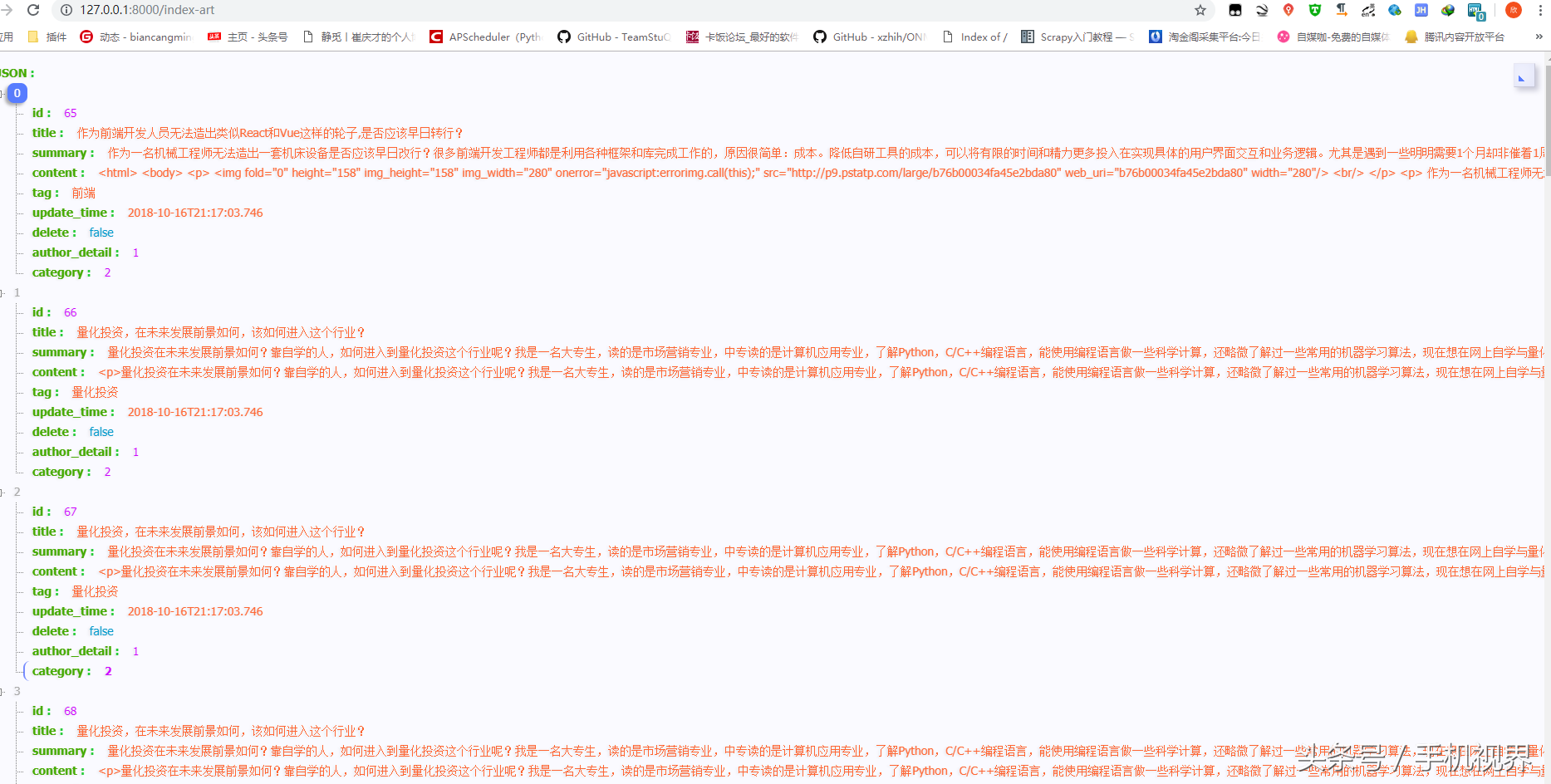
json-handle可以很漂亮的格式化json数据,可以醒目的观察数据

示例如下图:

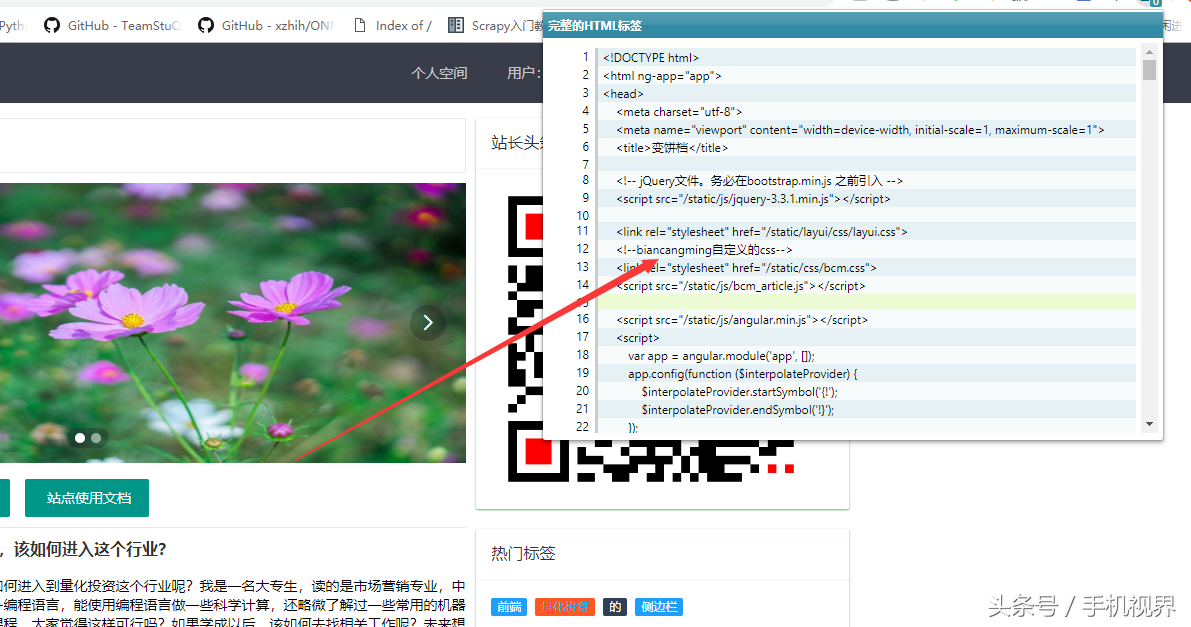
HTML标签检测工具
经常会有标签没有闭合,导致网页各种错乱,排查比较困难。HTML标签检测器很好的解决这个问题

POSTMAN
进行接口调试,太好用了,他们都在用,就不推荐了
































本文暂时没有评论,来添加一个吧(●'◡'●)