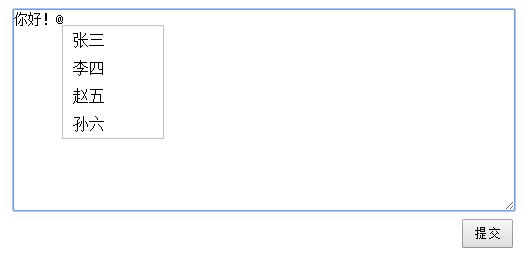
我们在qq聊天输入框,或者其他一些网站的多行文本输入框中常常会见到这样一种效果,当我们输入@符号后,后面会弹出相关的预备输入内容。

@输入提示效果图
我们来看看具体的代码实现部分:
HTML部分很简单,就是一个提交按钮和一个多行文本框,还有需要隐藏显示的预输入内容列表。其中id为hackDiv的元素用于确定输入文本的末尾位置。

HTML部分代码
css部分实现了将一个文本框和提交按钮放在浏览器窗口居中位置,并将所有涉及的标签放在了文档中。可以看到textarea元素和id为hackDiv的元素具有相同的占位元素,id为hackDiv的元素紧跟在textarea元素后。

css部分代码
JavaScript部分代码就会相对复杂一些,首先通过一个兼容函数实现对IE事件绑定的支持,其次建立两个帮助函数,设置预输入文本的位置和显示方式,获取预输入文本的输入位置,最后将@需要传入的name值写入文本框,并设置光标的位置为文本结束位置。

用函数实现ie对事件绑定的兼容

两个辅助函数

调用函数实现完整逻辑






























本文暂时没有评论,来添加一个吧(●'◡'●)